
You can even draw your own robot at this stage it’s up to you. Go forth and get inspired by whatever you have nearby.

When designing, gathering inspiration from a number of sources can be beneficial because it helps guide you in the right direction and gives you a base for your designs. Now click once in the empty square to the right of the Eye icon to lock the background layer. Do this by double-clicking on them and naming them in the dialog that appears. It’s also a good idea to rename the layers. Click-and-drag the background layer to the bottom of the layers stack in the Layers panel.

With the background created, you’ll want to leave this layer on its own so you can create a more complex background at a later time, if you choose to do so. To change the color of the rectangle, select it, click on the Fill icon in the Toolbox, then choose a color from the Swatches panel. You can change this color later it’s only here to set the mood of the piece. This will be the background and mood of your piece, so if you’re creating a happy monster, go for a happy color if you’re doing an angry or sad monster, try red or blue. Choose the Rectangle tool (M) and drag out a large rectangle over the whole artboard. Each character can now be selected on its own.Ĭlick the Create New Layer icon at the bottom of the Layers panel to create a new layer. We need to separate each character, so Control-click (PC: Right-click) again and choose Ungroup. You’ll notice that all the objects are in one group. Choose the Direct Selection tool (A), click once on the type, then Control-click (PC: Right-click) and choose Create Outlines from the list. Now you need to create outlines of the characters so that you can use them as objects rather than as a typeface.

If you’ve clicked outside of the text box, simply use the Type tool and click back in the box, then double-click on the glyph characters. Look in the Glyphs panel and you’ll notice a lot of unfamiliar characters, but you’ll want to use these characters in your design, so go ahead and double-click on any characters that you find useful. Also type all of the numbers and special characters. In this tutorial, we’re using the notorious Comic Sans (Bold) just for fun! Drag out a big box to the right of your artboard, and type the alphabet in both lowercase and uppercase. Select the Type tool (T) and choose a typeface in the Control panel that your font monster will be based on. (Note: To dock panels together, drag the panel that you want to appear on the bottom near the base of any panel, and when you see a blue line appear, release the mouse button.) Click-and-drag each panel to the left of the artboard and arrange them into a single toolbar.

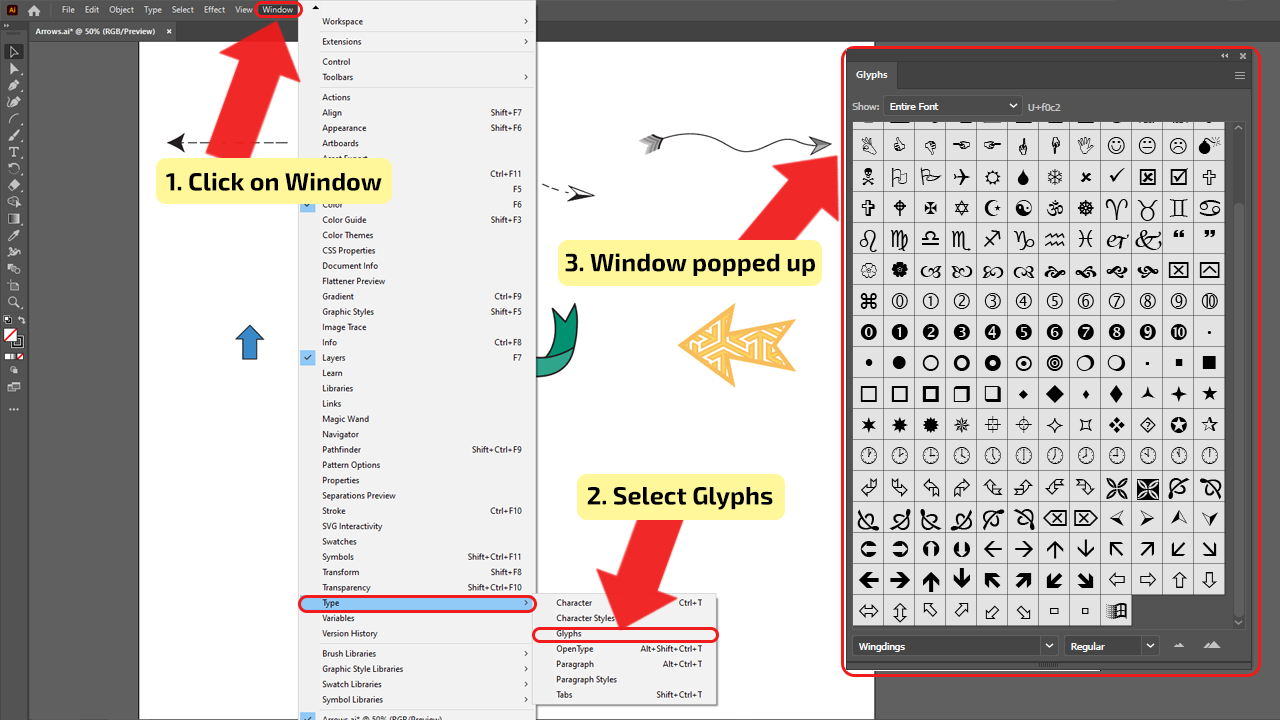
For maximum efficiency when designing our font monster, you’ll want the Pathfinder panel (Window>Pathfinder), Swatches panel (Window>Swatches), and Glyphs panel (Window>Type>Glyphs) open and within easy reach. Also, be sure to check out Jonathan Yules’ original Helbotica font monster ( which inspired this tutorial.Ĭhoose File>New to create new A4-sized document. And if you’re adventurous, you can try out the Pathfinder panel, as well.
CREATE A GLYPH IN ILLUSTRATOR HOW TO
What you do with it after that is entirely up to you! You’ll learn how to use the Glyphs panel and how to outline, resize, and rotate fonts. Need a monster to gain world domination? In this tutorial, we’ll teach you how to create a font monster entirely out of a single typeface.


 0 kommentar(er)
0 kommentar(er)
